-
 用户一般会如何浏览你的网站?24.8.2019Reading Time: < 1 minute
用户一般会如何浏览你的网站?24.8.2019Reading Time: < 1 minute信息阅读模型
用户浏览的网站越多,就会更清晰地展现出某些感知模式和同内容交互的模式。大脑会采取信息加工策略以简化工作——这些策略在不同人身上会有共同点。最典型的感知模式有F模式、Z模式,还有古腾堡模式。
F-模式
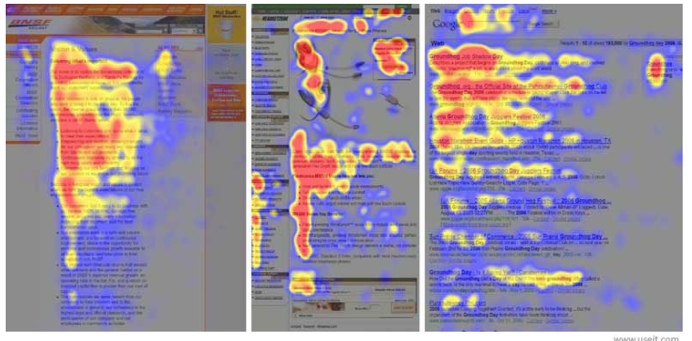
2006年杰柯伯•尼尔森(JacobNielsen)对用户行为的研究被众多人熟知。
观察人眼在浏览网页时的运动得知,人在阅读网页时先是从左往右阅读网页的最上面,之后便是沿着左边垂直向下移动。因此,“焦点”(红色和橙色)区域便形成了类似于字母F的形状。

尼尔森的实验表明,网站用户看页面左侧的时间占总时间的69%,而看右侧的时间只有30%。
这样就不难理解,现在网页设计的趋势与2006年不同。但是,从左到右,从上到下的运动仍然是最典型的信息感知模式,并成功运用于博客和其他项目的设计。
建议:
- 标题要吸引眼球,直接反映文章主旨。
- 重要信息要置于文本前两段。
- 次要信息应以简短的段落、副标题的格式F形排布。
Z-模式
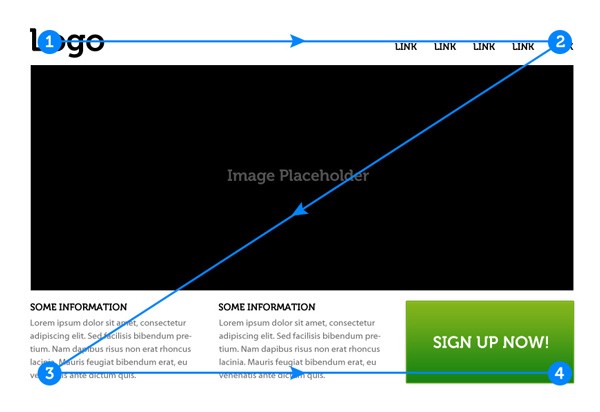
Z模式与F模式不矛盾,这种模式展现了浏览信息的连贯性,有助于形成一种良好的视觉和/或文本展现模式。

哪里可以使用Z模式
人们通常在浏览非文本为中心的页面时采用Z模式。(当文本为重要信息时,比如阅读文章或是搜索结果时,最好采用F模式)。因此,Z模式非常适合存在很少文字和少量关键元素的简单设计。
古腾堡(Gutenberg)模式

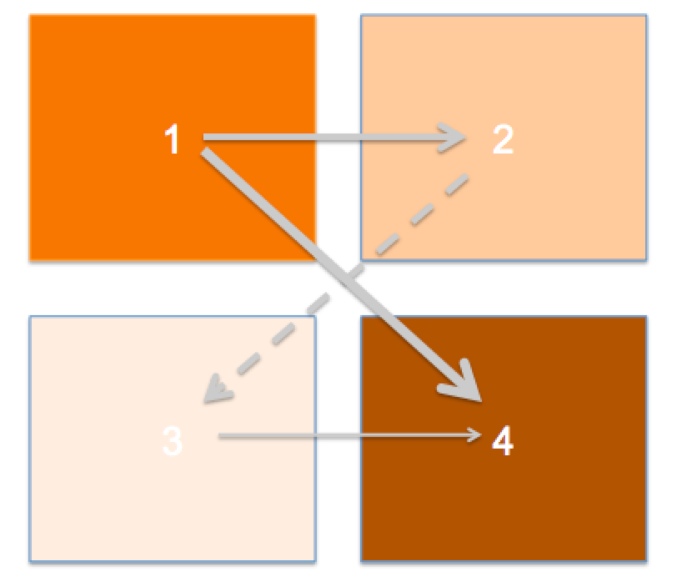
此图描述了用户注意力在最初始屏幕上移动,并随着页面滚动重复。
左上区最先引起用户的注意。 根据文本内容的情况,只有标题的前2-3个单词属于此区域。整个标题位于第二个区域。 在这个区域内读者的注意力也比较集中。
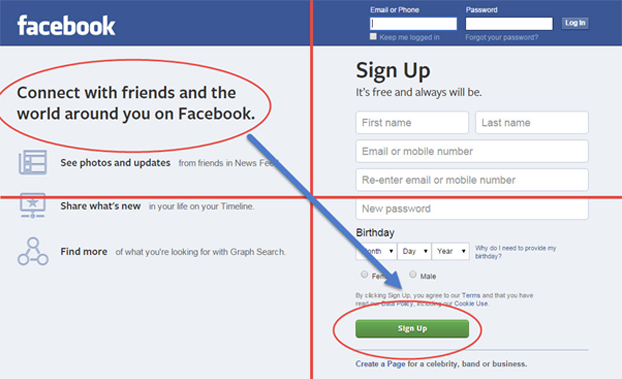
访客“滑动到”第三个区域,会注意屏幕的右下角。 正是在这里访客决定是留在网站还是关闭该网页。 所以这里是重新吸引注意力和/或引导采取行动的地方。 举一个“教科书式”的古腾堡模式应用实例——Facebook注册页面:

总结:
- 用户按照某些原则浏览网站,并已形成固定模式。
- 古腾堡模式是迄今为止最为完整和合理的模型。



Leave your comment